Für die Neugestaltung unseres Internetauftritts hatten wir uns drei Ziele gesetzt:
- Unsere bestehenden Websites sollten zusammengeführt werden: Die Inhalte der bisherige Bürowebsite und die Beiträge unserer in die Jahre gekommenen Blogs, sofern diese inhaltlich passend schienen.
- Texte und Sprache sollten klarer und prägnanter, Leistungen ausführlicher beschrieben werden.
- Projekte und Textinhalte sollten einfacher bearbeitet und ergänzt werden können. Unsere bisherige Seite war ein pfiffig konsturierter statischer One-Pager, der sich hierfür als zu sperrig erwiesen hatte.
Designprozess

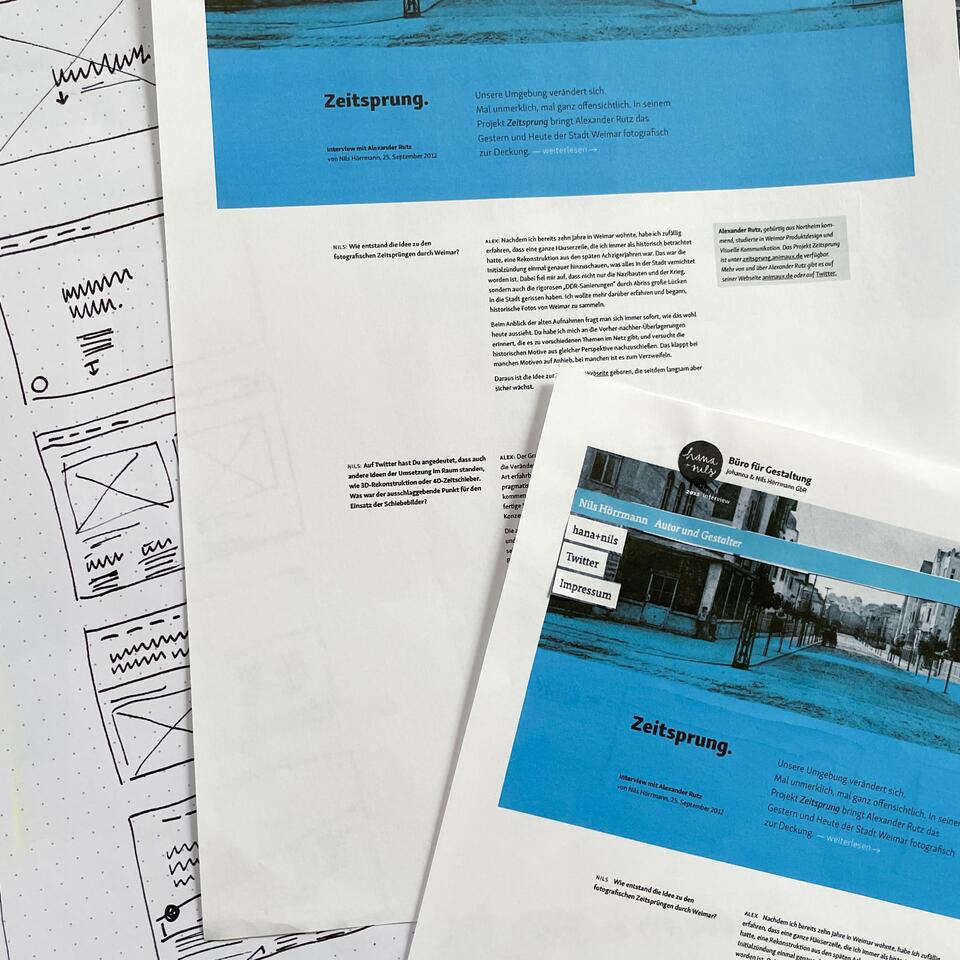
Für die Erarbeitung des Designs war es für uns essentiell, gestalterische Rahmenbedingungen zu setzen. Ausgangspunkt war ein zweiteiliger Sammlungsprozess: Zuerst suchten wir nach Gestaltungselementen unserer bestehenden Internetauftritte, die wir gerne in das neue Design überführen wollten. Danach begannen wir, Layoutideen zusammenzutragen, die den Möglichkeiten der technischen Realisierung mit CSS Grid1 und Flexbox Rechnung trugen und ein stärkeres Spiel mit Weiß- und Leerraum ausprobierten. Als Inspiration diente uns hierfür vor allem Magazingestaltung aus dem Printbereich.
1 CSS-Grid-Layouts sind ein Meilenstein in der Webgestaltung. Hintergründe und Beispiele liefern Jen Simmons auf ihrer Website und Rachel Andrew auf Grid by Example.

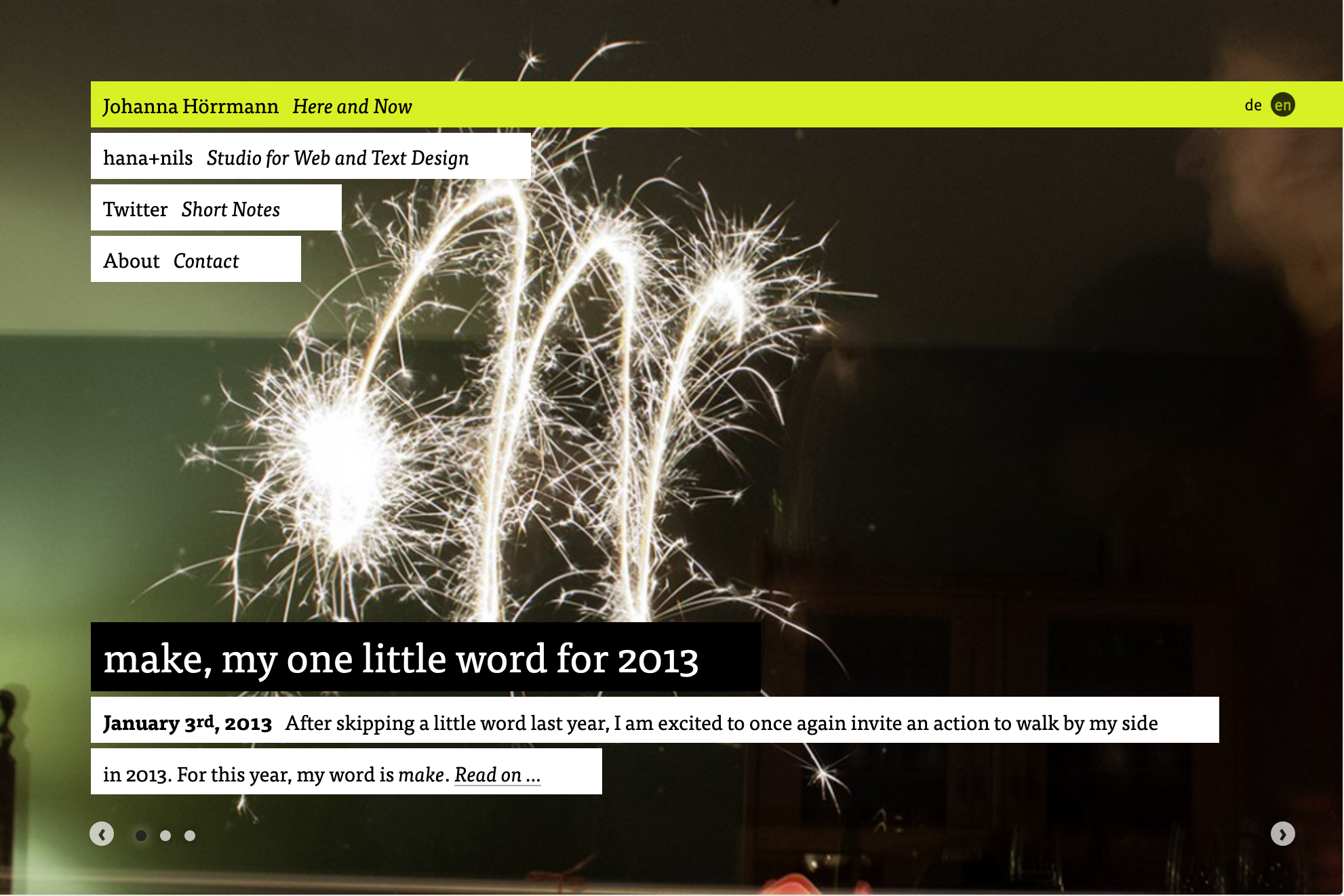
Unsere bisherigen, nun offline geschalteten Blogs johannahoerrmann.de und nilshoerrmann.de, verwendeten ein Zwillingsdesign, das sich nur durch das Farbschema unterschied. Die Navigation reagierte mit einem Amplitudenausschlag auf die Mausinteraktionen der Seitenbesucher:innen.

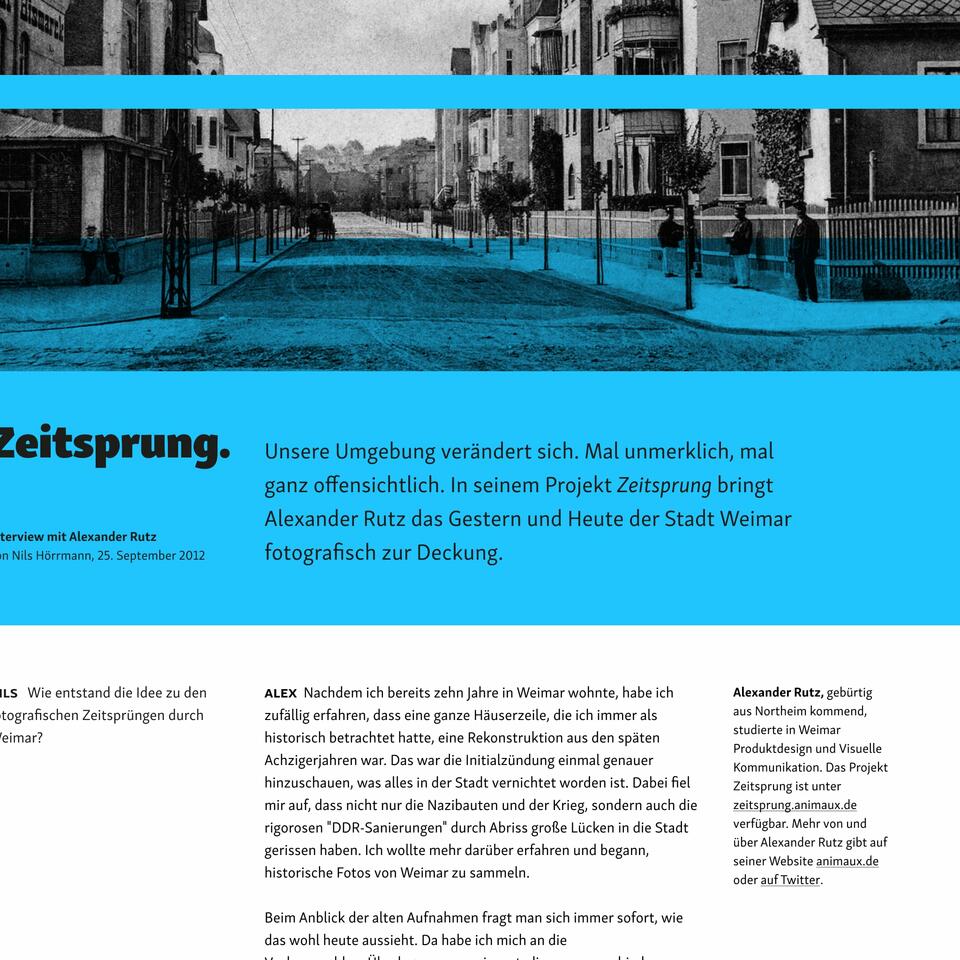
Beim Versuch, dieses Layoutelement zu übertragen, stießen wir immer wieder auf das Problem, dass der Amplitudenausschlag zu viele Bildinhalte verdeckte. Nach zahlreichen Variationen verwandelte sich dieses Element zur Kopfzeile ohne Animation, der verspielte Sprachumschalter ist als Referenz zum alten Design geblieben.

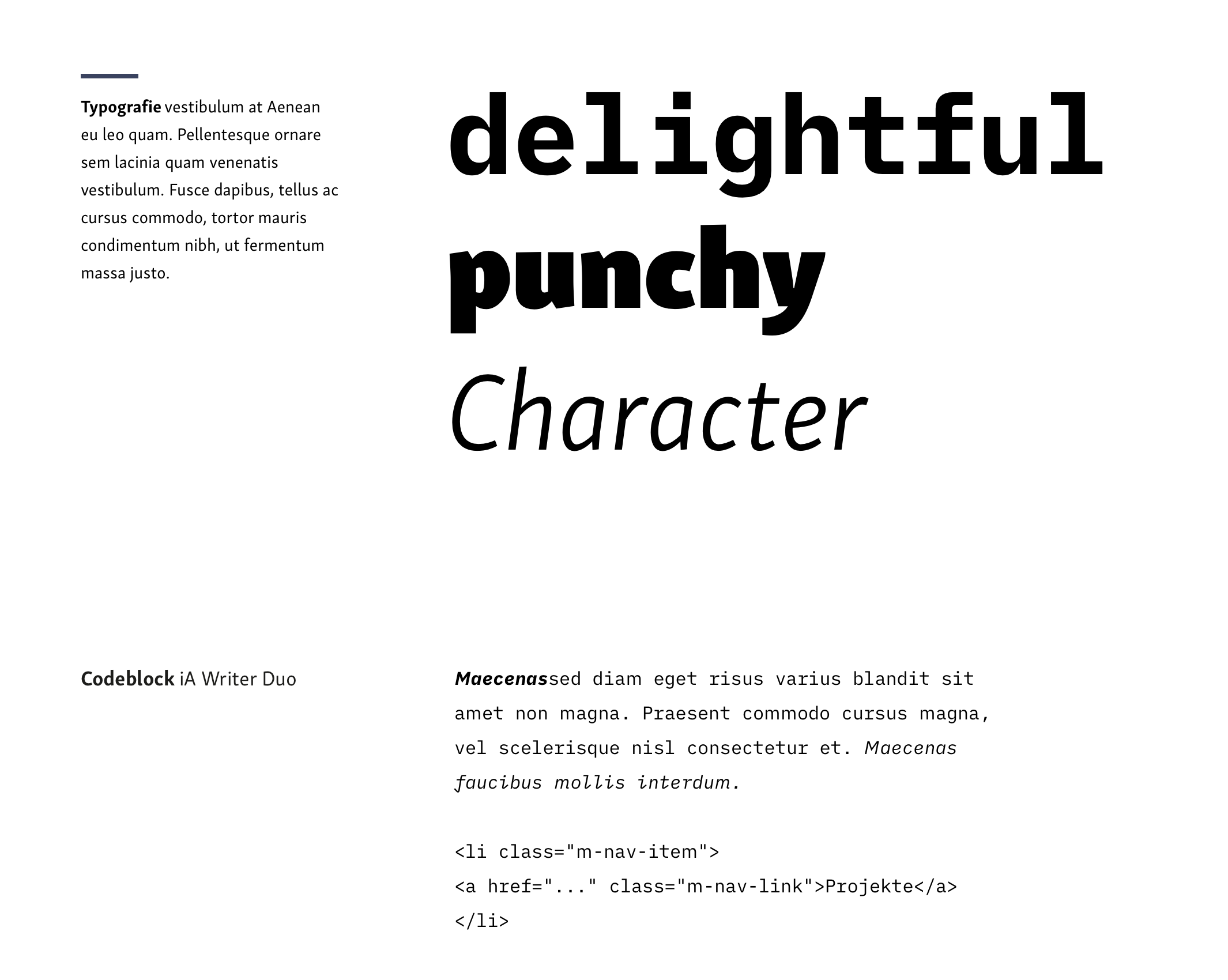
Typografisch entschieden wir uns für einen Wechsel: Nachdem wir seit Gründung unseres Büros im Web auf die “FF Tisa” von Mitja Miklavčič (Fontshop) gesetzt hatten, stiegen wir mit dem neuen Design auf die “Skolar Sans” von David Březina und Sláva Jevčinová (Rosetta) um. Ergänzt wird diese durch die “iA Writer Duo” von iA, einer Variante der “IBM Plex”, die wir für stärker datenorientierte Inhalte einsetzen.
Umsetzung

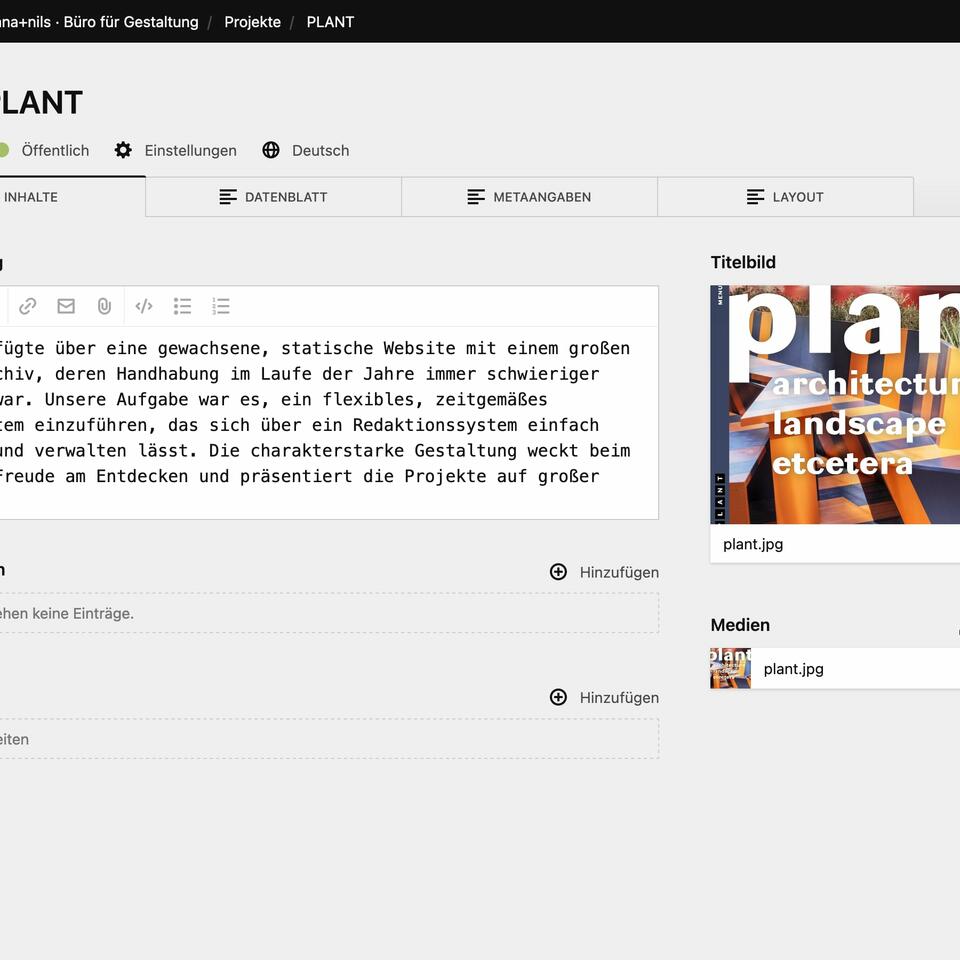
Als wir anfingen, das Design unser Website auszuarbeiten, befanden wir uns bereits für Kundenprojekte in einem Neuorientierungsprozess bei der Wahl des Content-Managment-Systems. Nachdem wir jahrelang erfolgreich Symphony eingesetzt hatten, war das System in die Jahre gekommen und dessen Weiterentwicklung ins Stocken geraten. Die Entwicklung von Kirby 3, die als private Beta stattfand, weckte daher unser Interesse. Vor allem, weil das System auf wesentliche Konzepte setzt, die uns wichtig sind: Inhaltsstrukturen und Eingabefelder lassen sich frei gestalten, es werden keine Vorgaben für den Seitenaufbau gemacht. Diese Flexibilität trägt sich ins Frontend fort, wo keine Einschränkungen für die Gestaltung des Markups bestehen.

Ein großes Plus, das bei Kirby hinzukam, war die Speicherung aller Inhalte in Textdateien auf dem Server. Dies empfanden wir als große Vereinfachung im Vergleich zu einem datenbankgestützten System, bei dem alle Inhalte abstrakt gespeichert werden. Textdateien lassen sich auf jedem Computer öffnen, verschieben und bearbeiten – es sind keine Spezialkenntnisse oder -programme erforderlich. Die Möglichkeit, alle Dateien per suchen und ersetzen schnell anpassen zu können, erwies sich insbesondere während des Übertrags der bestehenden Inhalte schnell als großer Vorteil.
Schwerer taten wir uns beim Umstieg mit den Kirby-Templates, die aus einer Mischung aus PHP-Befehlen und HTML bestehen. Hier waren wir mit XSLT in Symphony eine saubere Trennung von Datenlogik und Markup gewöhnt. Kirbys Templatesystem bietet – wenn man sich darauf einlässt – viele Möglichkeiten, es ist und bleibt aber ein Komplexitätsfaktor für uns.
Zusammenfassung
Für uns hat sich der Schritt zu einem neuen CMS gelohnt, denn Kirby ist für einfache ebenso wie für komplexe Internetauftritte gleichermaßen zu empfehlen. Das System ist schnell, flexibel, vielseitig und wird kontinuierlich entwickelt. Sein Entwicklerteam und die offene Community, die sich durch Freundlichkeit und Hilfsbereitschaft auszeichnen, haben uns den Einstieg sehr erleichtert.2 Unser gesetztes Ziel, alle Seiteninhalte leichter bearbeiten zu können, haben wir erreicht.
2 Für Einsteiger sind die Kirbycasts empfehlenswert, für Fragen gibt es Forum und einen Discord-Chat.
Der Designprozess unserer Website hat für uns inhaltlich für Klarheit gesorgt. Dabei sind bereits Ideen für die Weiterentwicklung entstanden, die skizziert, aber noch nicht umgesetzt sind – seien es ausführliche Projektstudien oder die Einbindung von Linksammlungen und Empfehlungen.
Unser Ziel ist es, die Seite im Laufe des Jahres schrittweise zu erweitern und auszubauen und vor allem wieder in ein regelmäßiges Schreiben und Veröffentlichen von Textbeiträgen einzusteigen. Jetzt müssen wir nur entscheiden, mit welcher Idee wir weitermachen. Am besten geben wir uns wieder selbst einen Auftrag und machen einen Plan.